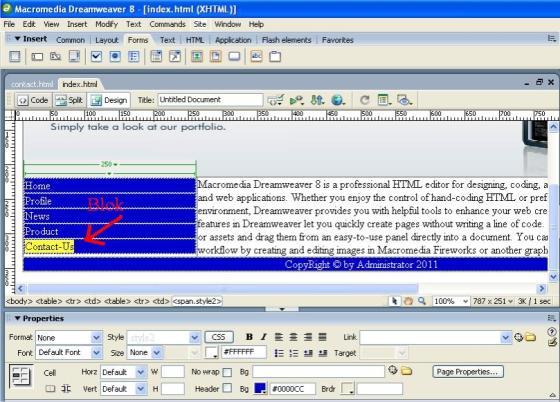
ok sekarang buka projectnya lalu blok Label contact-us seperti gambar dibawah ini :

apabila sesudah di blok, sekarang kalian aktifkan propertis disebelah kanan bawah ada link lalu kalian ikuti langkah seperti gambar di bawah ini :
1. klik icon folder yang ditandai warna merah seperti ini :
2. pilih file contact
3. Ok
ok selesai deh project membuat link
pada website. untuk label yang lainya lakukan hal yang sama seperti
contoh di atas. apa bila sudah coba tes di Browser kalian dan lalukan
pengetesan. apakah berjalan atau tidak linknya…sumber : http://satyainform.wordpress.com/





















0 komentar:
Posting Komentar